| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Vampire Survivors
- 정보처리기사
- 3회차
- Unity2D
- 1인 게임
- 게임 개발
- 게임
- 프로그래머스 #최소힙 #우선순위 큐
- 퐁
- 1인 게임 개발
- 게임제작
- 합격
- 자바스크립트 게임
- 1인 게임 제작
- 필기
- unity3d
- FPS
- portal
- 유니티 3D
- 1인 개발
- 자바스크립트
- Unity #Unity2D #Portal
- 유니티
- 토이 프로젝트
- Unity
- 게임 제작
- 유니티3d
- Pong
- 정처기
- 정처기 필기
- Today
- Total
Coding Feature.
[Unity 2D] Portal 같은 게임 만들기 #9 메인 메뉴, Sprite 변경, Post Processing, 프레임 제한 본문
[Unity 2D] Portal 같은 게임 만들기 #9 메인 메뉴, Sprite 변경, Post Processing, 프레임 제한
codingfeature 2024. 1. 11. 14:58우선 메인 메뉴 씬을 간단하게 만들었습니다.

Canvas 위에 Text와 Button을 만들고,

Start Game의 On Click()에서 이전에 작성했던 SceneController의 LoadScene 함수를 호출하여 Level1 씬을 불러오도록 설정했습니다!
그리고 Exit Game에서는 다음 함수를 구현해서 게임을 종료하도록 했습니다.
public void QuitGame()
{
Application.Quit();
}
추후에 옵션 버튼을 만들어서 해상도, 음량을 조절할 수 있도록 구현해볼 계획입니다!
그 다음 스프라이트가 조금 단조로워서 수정하기로 했습니다.
기존 포탈 게임은 실험실 내에서 실험을 당한다는 설정으로 깔끔한 흰색, 과학적인 디자인이 강조되었었는데요.
제가 만든 게임에서는 사이버펑크, 네온 Theme으로 구현해보고 싶었습니다!
그래서 Itch.io에서 무료로 제공하는 Game Assets들을 사용해서 스프라이트를 바꾸어 보았습니다.
사용한 Sprite들에 대한 정보는 다음과 같습니다. 모두 무료이지만 사용 시 에셋 제작자의 Credit을 남겨야 하는 경우가 있기 때문에 Description을 잘 읽어보도록 합시다!
사용한 Assets
https://v3x3d.itch.io/retro-lines
https://asrigu.itch.io/neon-ui
https://mentalbloxx.itch.io/tech-ui-asset-pack
https://karsiori.itch.io/free-pixel-art-neon-signs
https://roboxel.itch.io/dark-abstract-backgrounds
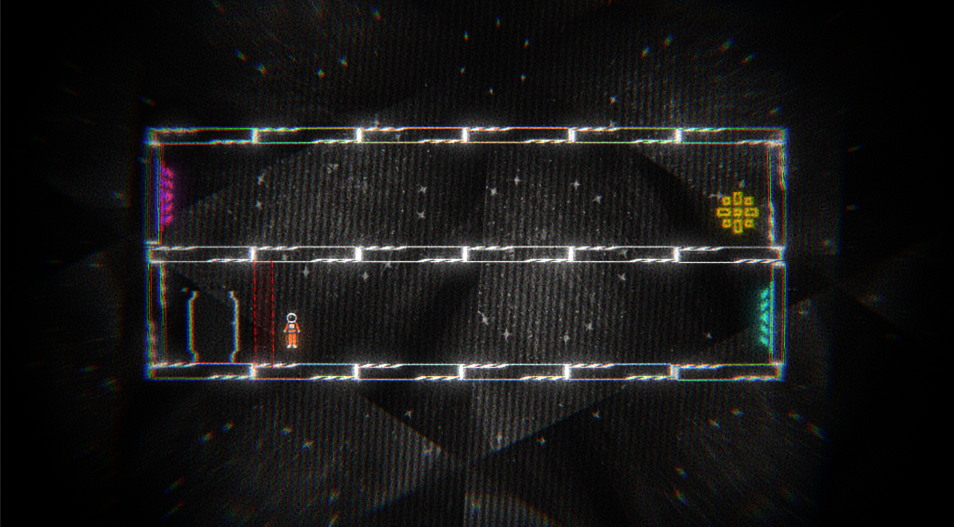
그 다음 Post Processing을 통해서 카메라에 블룸, 화면 굴곡 등 여러 효과를 넣어보았습니다.
Post Processing을 Package Manager에서 다운받아줍니다.
그 다음 Post Processing이라는 Game Object를 새로 만들고 카메라와 함께 Post Processing이라는 Layer를 만들어서 설정해주었습니다.
그리고 카메라에는 Post Process Layer 컴포넌트를 넣어주고 아래와 같이 설정했습니다.

Post Processing 게임 오브젝트에는 Post Process Volumn 컴포넌트를 넣어주고 아래와 같이 여러 효과를 설정해보았습니다.


사실 이 부분은 처음 경험해보는 거라 유튜브를 보면서 따라했습니다.. ㅎㅎㅎ
아래 내용을 참고하면 쉽게 따라하실 수 있습니다!
Unity 2D glow tutorial in under 1 minute! (youtube.com)
스프라이트를 바꾸고 Post Processing을 사용해서 다음과 같이 바꾸었습니다.

그 다음 프레임 제한을 통해 개발 및 게임 구동 시 안정적으로 테스팅, 플레이하도록 하기로 했습니다.
저는 Scene Controller에 다음과 같이 코드를 추가해서 60 프레임으로 제한했습니다.
public int frameCap;
void Start() {
frameCap = 60;
Application.targetFrameRate = frameCap;
}
다음에는 level2를 추가해보겠습니다.
'Toy Project > mini-portal [Unity2D]' 카테고리의 다른 글
| [Unity 2D] Portal 같은 게임 만들기 #11 레벨 디자인, 여러 시스템 개선, Raycast2D 사용. (0) | 2024.01.13 |
|---|---|
| [Unity 2D] Portal 같은 게임 만들기 #10 레벨 디자인에 대한 깨달음. (0) | 2024.01.12 |
| [Unity 2D] Portal 같은 게임 만들기 #8 캐릭터 애니메이션 / 효과음 (0) | 2024.01.09 |
| [Unity 2D] Portal 같은 게임 만들기 #7 레벨 1 디자인, Scene Controller (0) | 2024.01.09 |
| [Unity 2D] Portal 같은 게임 만들기 #6 포탈, 포탈건, 캐릭터의 버그 해결 (0) | 2024.01.08 |




