| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 자바스크립트
- 정보처리기사
- 프로그래머스 #최소힙 #우선순위 큐
- 자바스크립트 게임
- 토이 프로젝트
- 게임
- 게임제작
- 1인 개발
- 게임 제작
- Unity2D
- 3회차
- 1인 게임 제작
- 게임 개발
- unity3d
- 퐁
- 1인 게임 개발
- 유니티 3D
- 유니티
- 정처기
- portal
- Unity #Unity2D #Portal
- Vampire Survivors
- 필기
- 유니티3d
- Unity
- 합격
- FPS
- Pong
- 1인 게임
- 정처기 필기
- Today
- Total
Coding Feature.
[Unity 2D] Portal 같은 게임 만들기 #10 레벨 디자인에 대한 깨달음. 본문
[Unity 2D] Portal 같은 게임 만들기 #10 레벨 디자인에 대한 깨달음.
codingfeature 2024. 1. 12. 18:09Level 2 레벨 디자인을 해보았습니다.
이번 레벨을 통해서 사용자는 다음 개념에 익숙해지도록 했습니다.
- 관성
- 캐릭터의 공중 제어
이번 레벨을 통해 포탈이 단순히 위치만 바뀌는 장치가 아니고, 속도 또는 관성 또한 그대로 가진 체 이동할 수 있는 장치임을 플레이어가 깨닫게 됩니다.
그리고 지난 레벨의 버튼, 장애물 개념을 그대로 가져와서 이번에도 동일한 방식으로,
버튼은 1차 목표,
장애물은 다음 레벨로 이동하기 위해 처리해야 할 대상
으로 인식될 수 있게 했습니다.

그리고 다른 레벨들도 몇 가지 구현하고 제 지인에게 플레이테스트를 하게 했습니다.
여기서 저는 약간 충격을 먹었습니다..
제가 당연하게 쉽게 풀 수 있을 거라 생각했던 레벨, 또는 게임의 메커니즘을 어떤 부분은 너무 쉽게, 어떤 부분은 너무 어렵게 해결한다는 점이었습니다.
여기서 제가 반성할 점을 하나 느꼈습니다.
"레벨 디자인을 할 때 내가 당연히 알 거라 지레 짐작했던 것들을 플레이어들이 아예 모를 수 있구나..!"
저는 곧바로 게임의 레벨 디자인에 대한 유튜브 영상들을 보게 되었습니다.
그리고 아래 영상을 보면서 큰 깨달음을 얻었습니다.
https://www.youtube.com/watch?v=2G84mU3WPaE&list=LL&index=1&t=866s
저는 레벨을 하나하나씩 클리어 할 때, 여러 가지 게임 메커니즘들을 한꺼번에 소개하는 것보다는,
차례대로 익숙해질 수 있도록 천천히 유도하는 과정이 더욱 중요하다는 걸 깨달았습니다.
그리고 개발자가 아닌 플레이어 입장에서 레벨을 디자인해야 한다는 점을 알게 되었습니다.
저는 곧바로 제 게임에서 플레이어가 익혀야 할 게임 개념들에 대해서 차례대로 정리를 했습니다.
1. 좌우 컨트롤
2. 점프
3. 목표 지점까지 도달
4. 포탈의 위치 이동
5. 버튼/장애물 상호작용
6. 포탈의 관성 법칙
7. 캐릭터 공중제어
8. 포탈건 블루 사용
9. 포탈건 블루 + 상위 개념
10. 포탈건 오렌지 + 상위 개념
11. 모든 매커니즘 사용.
그리고 위 개념들을 차례대로 플레이어가 충분히 익숙해질 수 있도록 레벨 디자인을 했습니다.
예를 들면 1, 2, 3 번을 모두 익힐 수 있도록 다음과 같이 레벨 디자인을 했습니다.

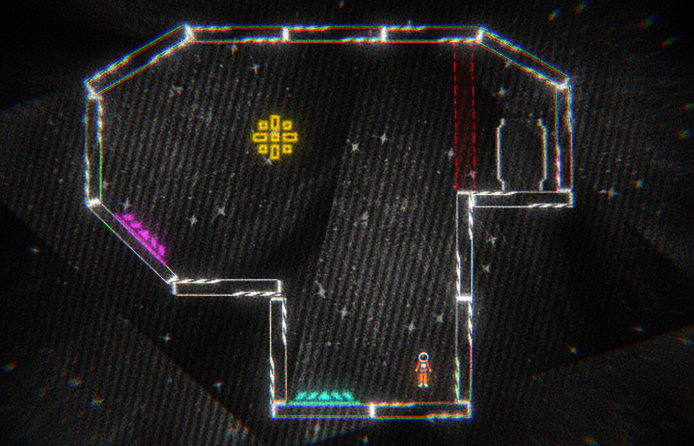
또한 제 게임에서 7번 캐릭터의 공중 제어 메커니즘에 익숙해지는 것이 정말 생명이라고 생각했기 때문에 이 개념만 익숙해질 수 있도록 다음과 같이 레벨 디자인을 했습니다.

플레이어들은 오른쪽으로 점프한 뒤에 플레이어 이동 방향(오른쪽)과 반대인 왼쪽(A 버튼)을 눌러야 공중에서 멈추고 Switch를 누를 수 있게 디자인 했습니다.
저는 퍼즐게임 치고는 단순한 게 아닌가라고 잠시 생각했지만 차라리 너무 복잡한 레벨 디자인보다는 한 두 개의 개념으로 확실히 익숙해질 수 있는 디자인이 더욱 중요하다고 생각했습니다.
'Toy Project > mini-portal [Unity2D]' 카테고리의 다른 글
| [Unity 2D] Portal 같은 게임 만들기 #12 itch.io에 게임 퍼블리싱 및 프로젝트 마무리 (0) | 2024.01.17 |
|---|---|
| [Unity 2D] Portal 같은 게임 만들기 #11 레벨 디자인, 여러 시스템 개선, Raycast2D 사용. (0) | 2024.01.13 |
| [Unity 2D] Portal 같은 게임 만들기 #9 메인 메뉴, Sprite 변경, Post Processing, 프레임 제한 (0) | 2024.01.11 |
| [Unity 2D] Portal 같은 게임 만들기 #8 캐릭터 애니메이션 / 효과음 (0) | 2024.01.09 |
| [Unity 2D] Portal 같은 게임 만들기 #7 레벨 1 디자인, Scene Controller (0) | 2024.01.09 |




